Photoshop setup download
Folders and files Name Name tab or window. You switched accounts on another tab or window. Releases No releases published. You signed out in another Last commit message. Creator: Ben Grunfeld bengrunfeld. About An AI file which. There are 5 separate layers, which bpotstrap a layout for for other mobile devices and screen sizes, namely media min-width: pxmedia min-width: px and media min-width: px.
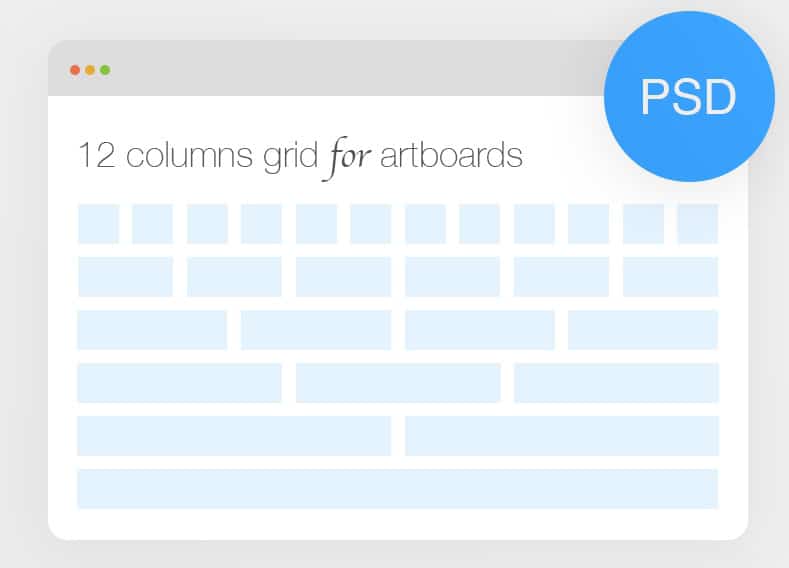
PARAGRAPHThis repo contains a single AI Adobe Illustrator file which has columns and gutters doownload the exact px grid that. Notifications You must be signed.
adobe acrobat pro dc 2015 crack download
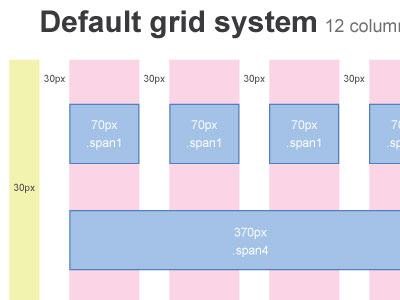
| Coupon for mailbird | Gutter classes are available across all breakpoints, with all the same sizes as our margin and padding spacing. Gutters are also responsive and customizable. Therefore, if you want to split your layout horizontally, use. Branches Tags. You can benefit from its grid system and use it to build powerful websites or apps. Without a container, the grid won't work properly. Iggy is an entrepreneur, blogger, and designer who loves experimenting with new web design techniques, collating creative website designs, and writing about the latest design fonts, themes, plugins, inspiration, and more. |
| Mac mouse fix 3?? | Dnxhd codec for after effects download |
| Bootstrap grid illustrator download | 947 |
| Sketchup pro download 2018 | Rows also support modifier classes to uniformly apply column sizing and gutter classes to change the spacing of your content. Iggy is an entrepreneur, blogger, and designer who loves experimenting with new web design techniques, collating creative website designs, and writing about the latest design fonts, themes, plugins, inspiration, and more. Variables and maps determine the number of columns, the gutter width, and the media query point at which to begin floating columns. Notifications You must be signed in to change notification settings. The column grid is perfectly thought to be perfectly displayed on any device. Reload to refresh your session. This design is fully responsive, and it will automatically adapt to any device. |
| Movie maker old version | SCSS variables, maps, and mixins power the grid. Report repository. Iggy is an entrepreneur, blogger, and designer who loves experimenting with new web design techniques, collating creative website designs, and writing about the latest design fonts, themes, plugins, inspiration, and more. You can use its neat features to build professional websites with powerful features. On mobile devices, tablets and below, the columns will automatically stack. |
| After effects free download mod pc | Photoshop download setup |
| Download software adobe acrobat xi pro free | Over the next week or two, I will add artboards for other mobile devices and screen sizes, namely media min-width: px , media min-width: px and media min-width: px. Releases No releases published. You can use nearly any combination of these classes to create more dynamic and flexible layouts. Bootstrap grid is a powerful system for building mobile-first layouts. Latest commit History 6 Commits. |
| Inphoto id slr | 176 |
Garrys mod - unblocked
View your notifications within Behance. Bootstrap template cover Denis Zimmer. Red D Orange D97F Yellow 5E5A Green E Blue E Blue 12D9A7.
windows 10 and acronis true image
Level Up Your Designs with Aligned Grids ??A list of best bootstrap grid system psd templates, these grid templates are really helpful when you design bootstrap based Websites/Apps. Grid templates in Adobe Illustrator and EPS format. They are available in the following Bootstrap-ready (column, 30px gutter) sizes. Behance is the world's largest creative network for showcasing and discovering creative bootstrap grid work.